
本記事では、wordpressの管理画面で簡単に読み込むことができる「見出し設定方法」を解説したいと思います。デフォルトの機能やご利用のテーマによっては、「見出し」という項目があるかもしれませんが、今回はプラグインを使用した「見出しの設定方法」を解説します。wordpressやcssについて勉強したいWeb担当者の方、ぜひ実践してみてください。
見出し設定は、AddQuicktagというプラグインを使うと簡単にできます。cssで指定しておくだけでも良いですが、プラグインを使い、いつでも呼び出せるようにしておくと便利です。
目次 [非表示]
まずは、プラグインをダウンロード
wordpressの管理画面左メニューから「プラグイン」→「新規追加」で「AddQuicktag」を検索し、プラグインをダウンロードしてください。
ダウンロードが終わったら、管理画面より「インストール済みプラグイン」→「有効化」してください。
見出しを設定する
1.画面を開く
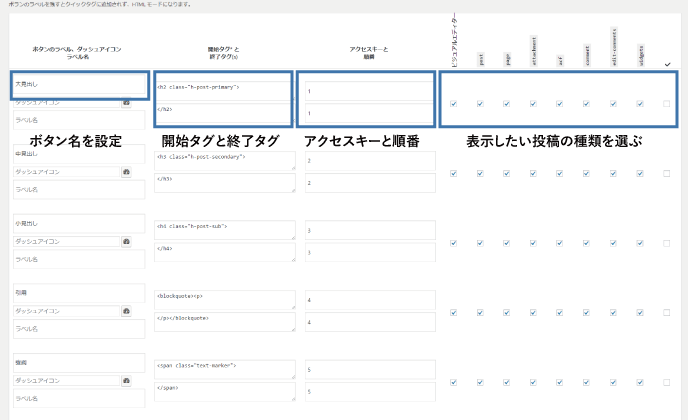
左のメニューの「設定」→「AddQuicktag」という項目をクリックすると上記画面が表示されます。

2.ボタン名を設定
今回は、以前の記事でも解説したように「3つの見出し」を使います。
分かりやすく、「大見出し」、「中見出し」、「小見出し」の3つを使用します。
3.開始タグと終了タグ
あらかじめcssにスタイルを記載しておく必要があります。
style.cssなどheader.phpでリンクしているcssにスタイルを記載してください。
弊社では、h1タグを投稿記事のタイトルにしているので、h2タグから始めます。
classをつけることで、見出し以外でスタイルのみ使用したい場合にも再利用できます。
以下は、弊社の見出しを参考にしたサンプルです。
[html]
<!-- 大見出し -->
<!-- 開始タグ -->
<h2 class=”h-post-primary”>
<!-- 終了タグ -->
</h2>
<!-- 中見出し -->
<!-- 開始タグ -->
<h3 class="h-post-secondary">
<!-- 終了タグ -->
</h3>
<!-- 小見出し -->
<!-- 開始タグ -->
<h4 class="h-post-sub">
<!-- 終了タグ -->
</h4>
以下は、弊社の見出しのスタイルです。
[css]
//大見出し
.h-post-primary {
- padding: 32px 0;
- margin-bottom: 24px;
- font-size: 20px;
- font-size: 2rem;
- font-weight: 700;
- color: #427bb5;
- line-height: 1.6;
- border-top: 1px solid #427bb5;
- border-bottom: 1px solid #427bb5;
}
//中見出し
.h-post-secondary {
- padding: 16px 16px 12px;
- margin-bottom: 24px;
- color: #427bb5;
- font-size: 18px;
- font-size: 1.8rem;
- font-weight: 700;
- line-height: 1.4;
- background-color: rgba(66,123,181,0.1);
}
//小見出し ※アイコンフォント部分は省略
.h-post-sub {
- margin-bottom: 16px;
- font-size: 16px;
- font-size: 1.6rem;
- font-weight: 700;
- line-height: 1.6;
}
4.アクセスキーと順番
表示される順番です。大見出し=1、中見出し=2、小見出し=3で問題ありません。
5.表示したい投稿の種類を選ぶ
通常投稿や固定ページ、カスタム投稿など表示したいページタイプを選ぶ項目です。特にこだわりがなければ、とりあえずすべてチェックで問題ありません。ここまでで、AddQuicktagの設定は完了です。
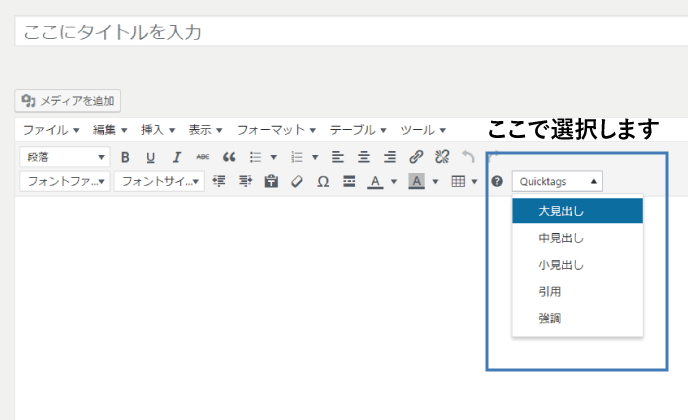
6.投稿画面に移動
このように投稿画面に表示されます。

見出しにしたい文字を選択し、任意の見出しを選びます。

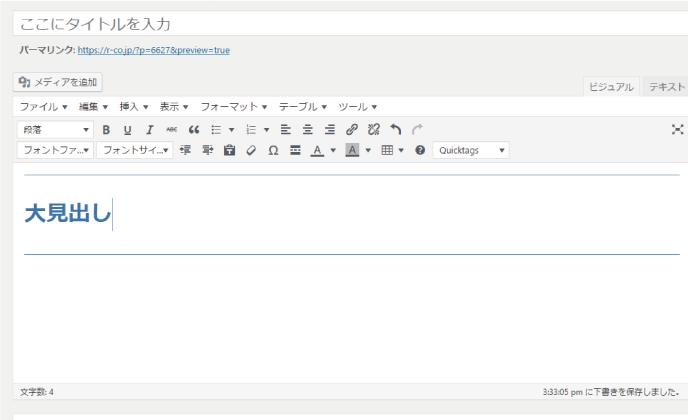
上記では、「大見出し」を選びました。
実際に投稿をプレビューしてみてみましょう。
問題なく表示されていれば、完成です!
管理画面にcssが反映されない場合は、function.phpに読み込みたいcssを紐づける必要があります。
以下の記述をfunction.phpに追加してください。
例】css/post.css(読み込みたいcssまでのパス/読み込みたいcss)を読み込む場合
//管理画面のcss
add_editor_style('css/post.css');
まとめ
今回は、wordpressでの「見出しの設定方法」を解説しました。参考で掲載した「見出しの装飾」は一例ですので、それぞれのサイトのイメージにあった装飾を行ってみてください。見出しの装飾に注目して、様々なホームページを見てみるのも楽しいと思います。ぜひ試してみてください。





